Receiving a GitHub Webhook
GitHub supports sending webhooks for a
number of events.
In this example, you’ll use console.email to receive an email when someone
stars your GitHub repository.
First, create an HTTP val to receive star webhooks from GitHub, or use this one:
Go to the Webhooks tab in your GitHub repository’s settings.
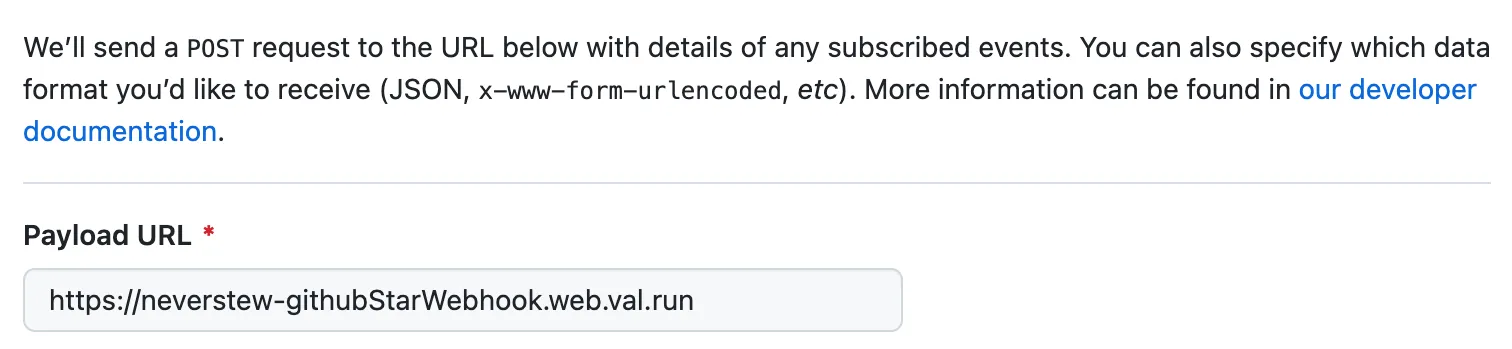
Get your val’s web endpoint URL (via the menu) and paste it in the Payload URL.

Be sure to set the content type to application/json so that it’s super easy
for us to extract the data out of it.

You can filter for the specific events you want to receive, or opt to choose everything.
To just star events, toggle the checkbox inside Let me select individual events.

When your GitHub repository is starred, GitHub will sends a webhook payload, which is handled by your val, and you get an email!
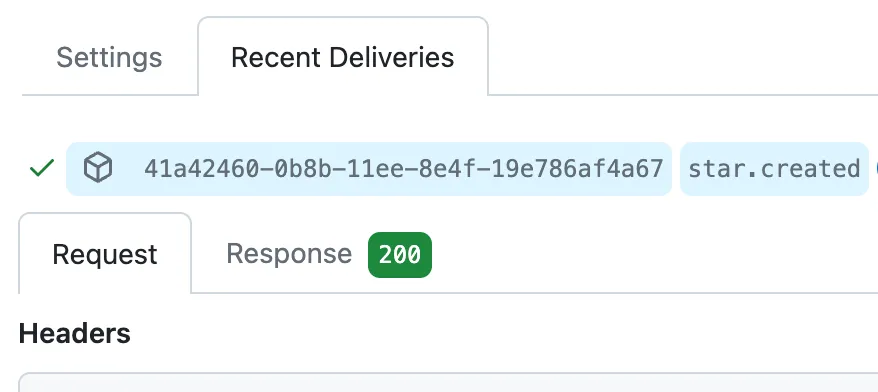
You can debug this on the GitHub side by looking at the Recent Deliveries page of your webhook.

Securing GitHub Webhooks
Once public, your val function will listen for any payload sent to its endpoint. For security reasons, you probably want to limit requests to those coming from GitHub. One method is to add a secret token and perform validation.
Edit your existing webhook on GitHub and in the Secret field, add a random
string with high entropy. Add this to your
environment variables on Val Town as githubWebhookToken.

GitHub uses this secret to create a hash signature with each payload. This hash
signature is sent as a header: x-hub-signature-256.
With your secret, the payload, and the signature header, you can use Octokit’s verify function to confirm that the webhook came from GitHub. Here’s how you would integrate that into the original example:
With your webhook pointing to the new example, your val now refuses payload that don’t come from GitHub!
If you want more details, GitHub has an in-depth guide on securing webhooks.